Foto: bongkarn thanyakij
Wie in der Mode gibt es auch im Webdesign Trends, die von einigen verfolgt werden, damit ihre Seiten möglichst futuristisch wirken. Hier findest du eine Liste, wie du auch deine Website etwas aufpeppen kannst und modern wirken lässt.

Farben
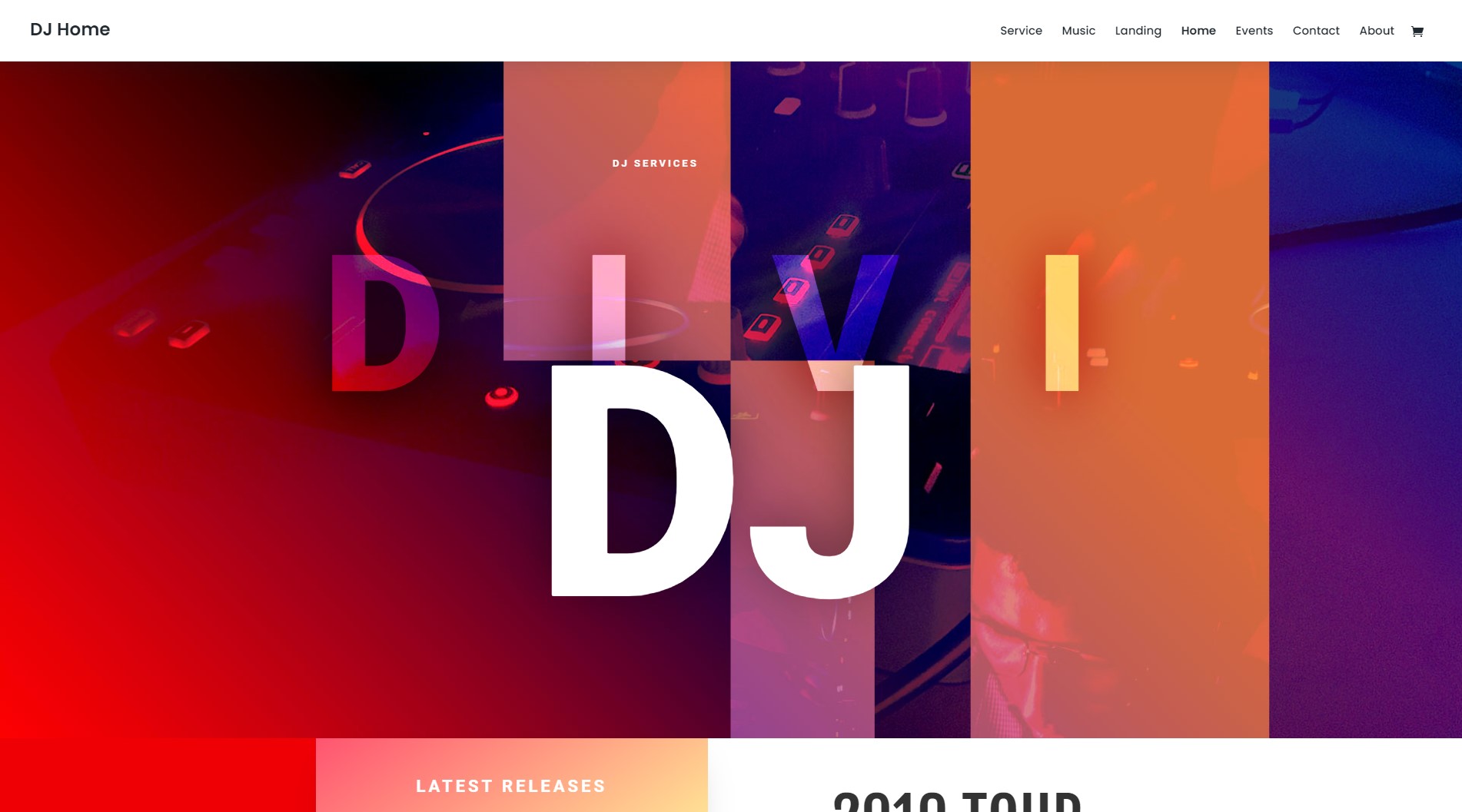
Während man Farbverläufe lange als übertrieben angesehen hat, sind sie nun wieder modern. Je kräftiger die Farben, umso schicker wirkt die Seite. Doch im Gegensatz zu früher werden die Farben heutzutage als Kontrast zur restlichen, schlichten Seite eingesetzt.

Organische Formen
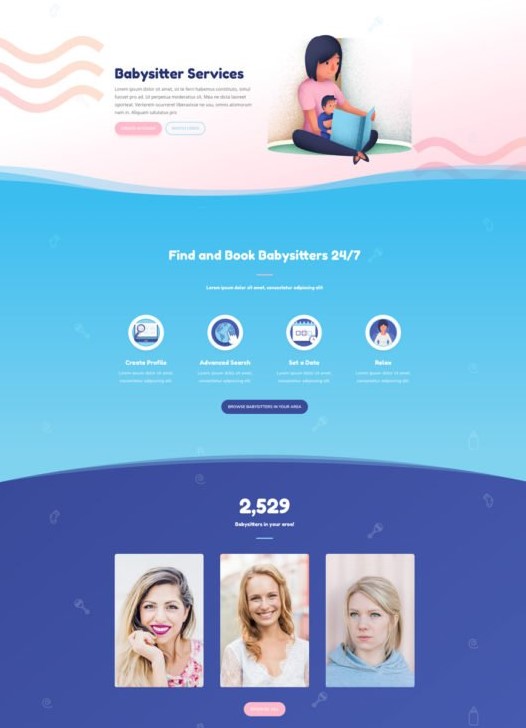
Durch die fehlende Symmetrie heben sich Elemente in organischen Formen mehr von der Seite ab. Das sind solche, die natürlich, harmonisch und weich wirken. Diese Formen sorgen bei uns für ein wohliges Gefühl, die Seite wirkt lebendig.

Videos
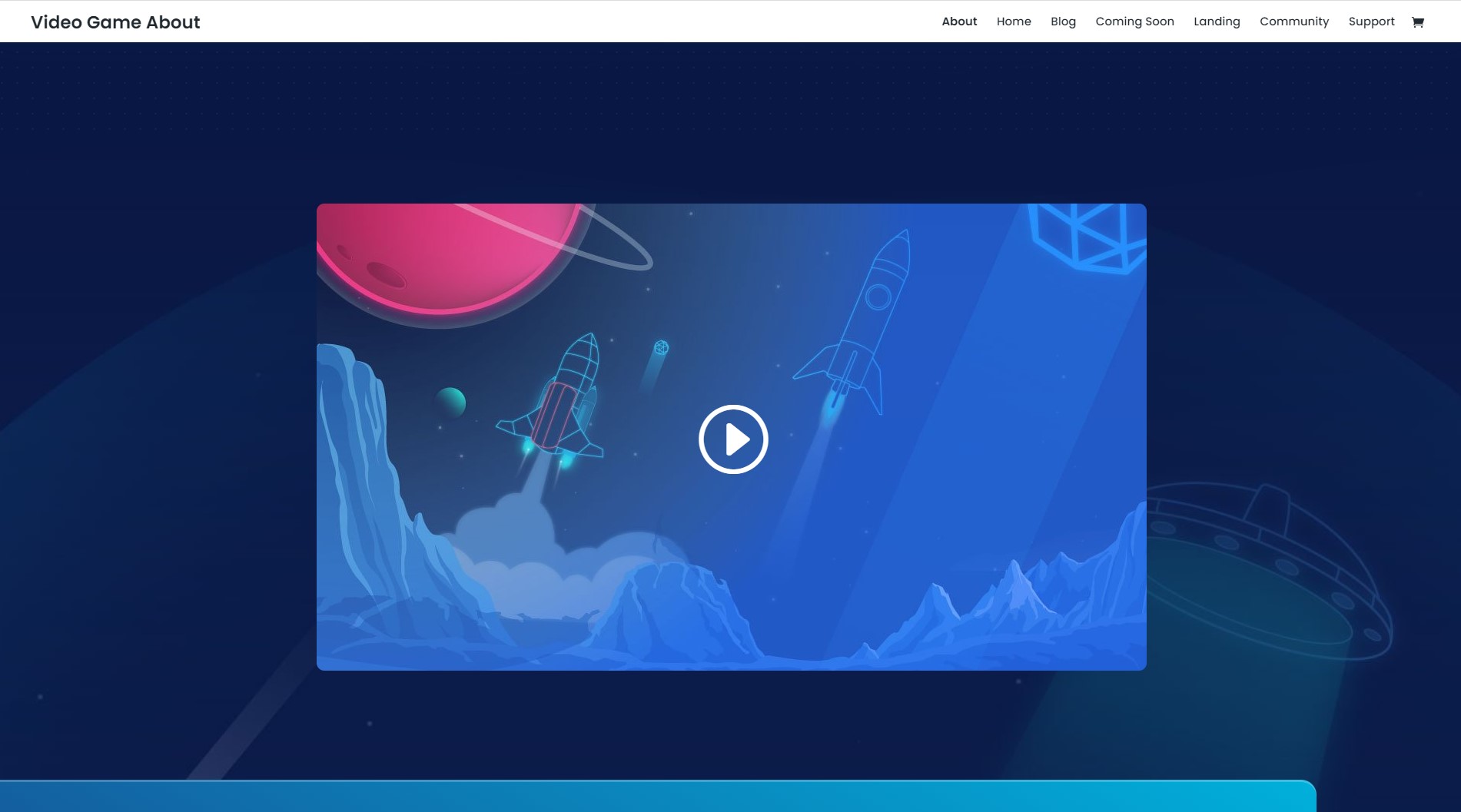
Nutzer:innen lieben Videos. Sie sorgen für Abwechslung und das Gefühl, jemanden besser kennenlernen zu können. Unsere natürliche Neugierde wird damit besser bedient als nur durch Bilder. Je verschiedener die Videos auf einer Seite sind, umso größer ist die Wahrscheinlichkeit, dass die Besucher:innen länger auf der Website bleiben. Und nicht nur dadurch wird euer SEO gefördert: Auch der Google-Algorithmus bevorzugt immer häufiger Bewegbilder.

Asymmetrische Layouts
In eine ähnliche Kategorie fallen Asymmetrien auf Websites. Statt zu starr zu wirken, sehen asymmetrische Websites locker und modern aus, ohne dabei unordentlich zu sein. Wichtig ist zu beachten, dass die Seiten trotzdem intuitiv und leicht nutzbar für die Besucher:innen bleiben.

Chatbots
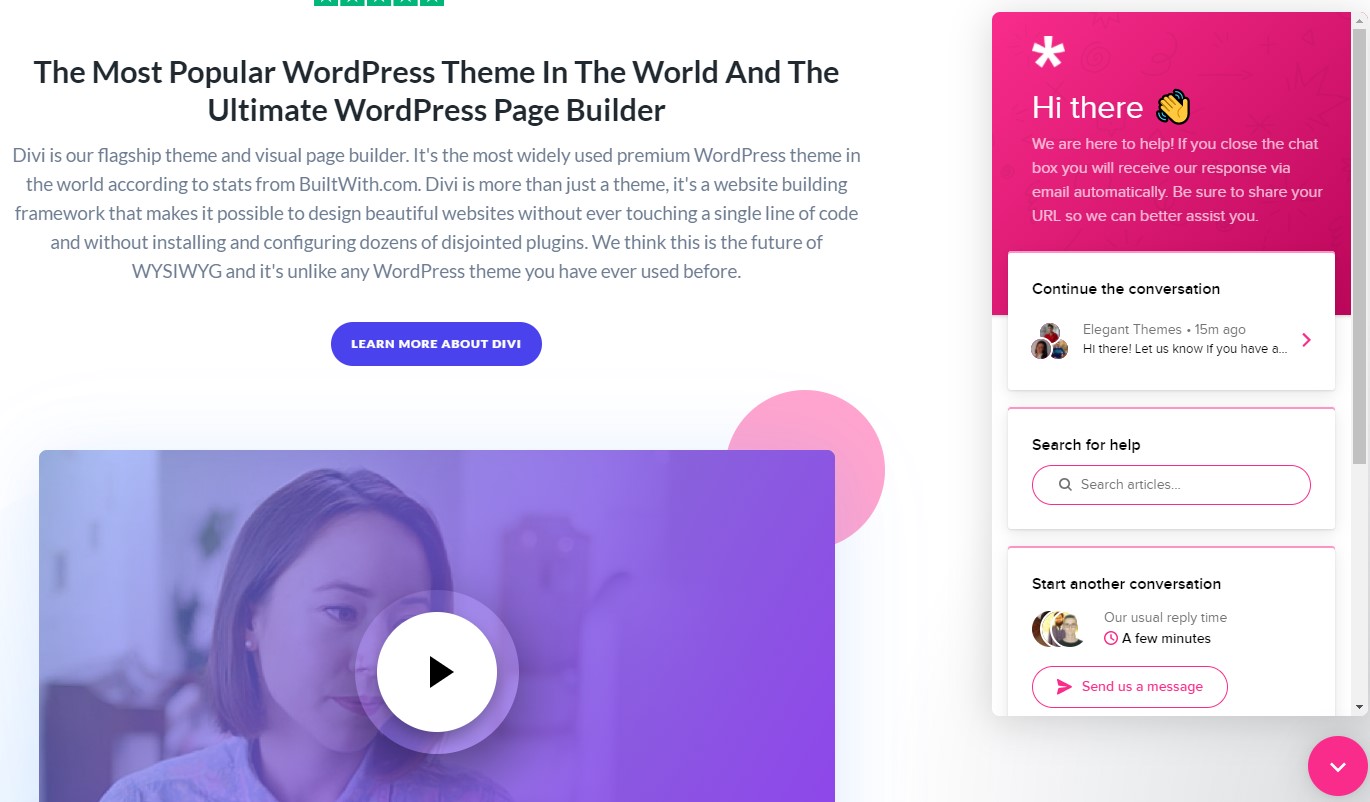
Viele Seiten benutzen mittlerweile Chatbots für den ersten Kontakt mit Kund:innen. Durch diese Programme werden die Anfragen entweder direkt beantwortet, wenn sie allgemeiner Natur sind und eine vorgefertigte Antwort sie bedienen kann. Ansonsten können die Anfragen vorsortiert werden und an die betreffenden Mitarbeiter:innen weitergeleitet werden.
Fotos: ElegantThemes


Neueste Kommentare